Dark Contained theme styling capabilities
Dark Contained theme
theme: contained
isDarkTheme: true
Without tokenisation
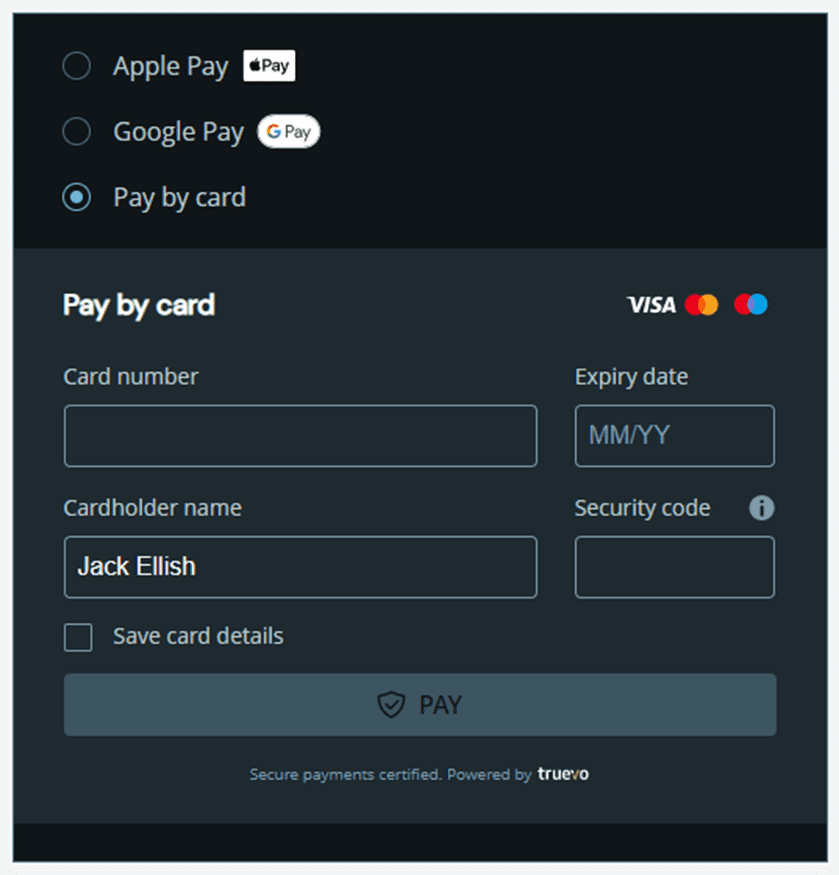
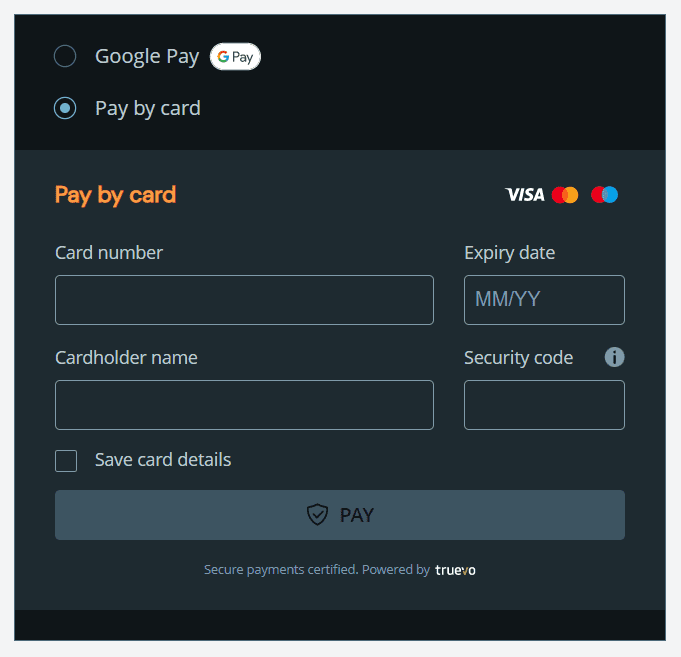
Card
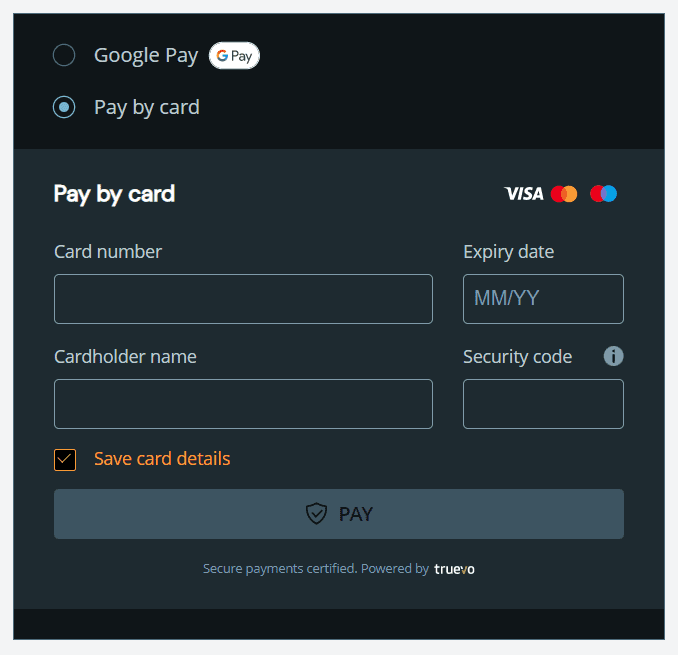
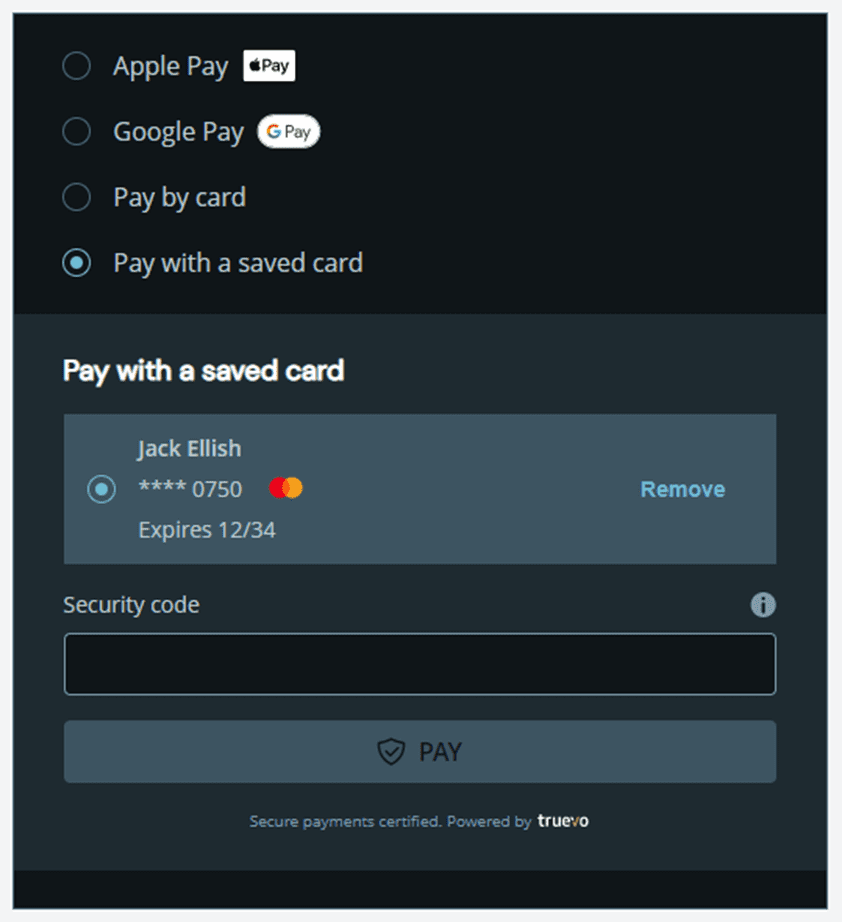
Payment Widget card without any saved cards.

"Pay by card" heading
- The heading text colour and font can be customised.
- The border line colour and size can also be customised.
.truevo-theme-contained-pay-block-container
> .truevo-new-card-container
> .truevo-pay-by-card
> .truevo-pay-by-card-txt {
color: #fc9d44 !important;
font-size: 18px !important;
}

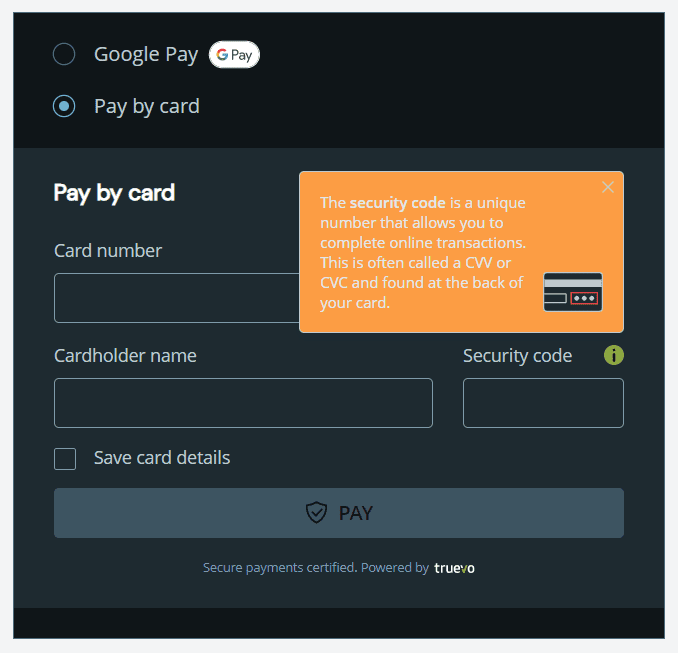
Tooltip
The tooltip background and text colour can be customised.
.truevo-default-ip-label.truevo-security-label-div
> .truevo-card-cvc-img-div
> .cvv-info {
color: #fff !important;
background: #fc9d44 !important;
}

"Save card details" checkbox
The “Save card details” checkbox can be customised.
/* Change Checkbox label color */
.truevo-theme-contained-pay-block-container
.truevo-buttons-div
> .truevo-options-div
> .truevo-each-option-div
> label {
color: #fc9d44 !important;
}
/* To style checkbox */
.truevo-theme-contained-pay-block-container
.truevo-buttons-div
> .truevo-options-div
> .truevo-each-option-div
> label
> span {
border: 1px solid #fc9d44 !important;
}
.truevo-theme-contained-pay-block-container
.truevo-buttons-div
> .truevo-options-div
> .truevo-each-option-div
> label
> input:checked
~ span {
border: 1px solid #fc9d44 !important;
background: #000 !important;
}
/* Style after it is checked */
.truevo-theme-contained-pay-block-container
.truevo-buttons-div
> .truevo-options-div
> .truevo-each-option-div
> label
> input:checked
~ span:after {
border: solid #fc9d44 !important;
border-width: 1px 1px 0 0 !important;
}

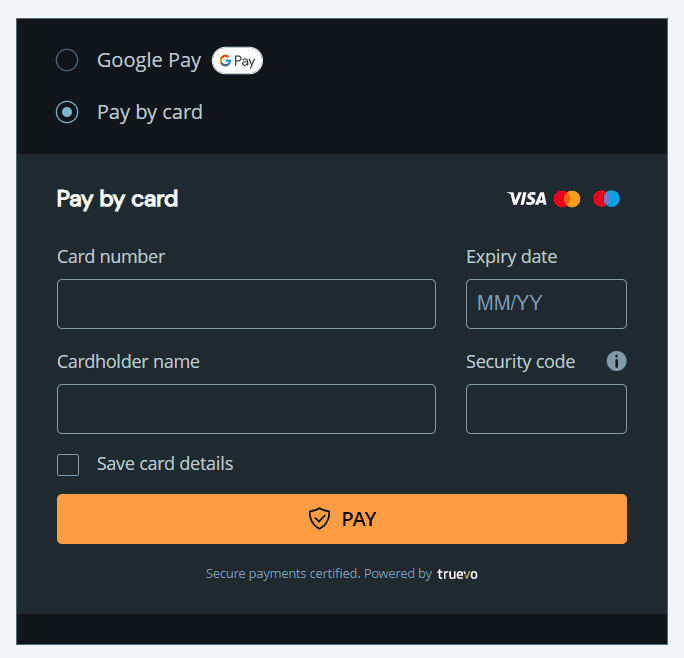
Active "Pay" button
The “Pay” button can be customised when it’s in active state.
.truevo-default-btn.truevo-pay-btn {
background: #fc9d44 !important;
color: #000 !important;
}

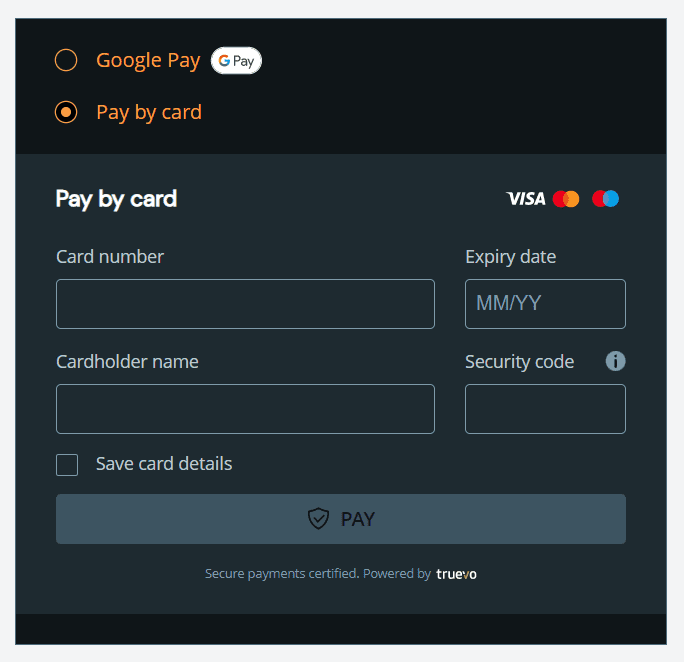
Container payment selector
The text size and colour of the payment method selector radio button and label can be customised.
/* Label */
.contained-theme-radio-container .contained-theme-radio-div > span {
color: #fc9d44 !important;
font-size: 16px !important;
}
/* Unchecked radio button */
.truevo-radio-button-div .truevo-select-card {
box-shadow: 0 0 0 1px #fc9d44 !important;
}
/* Checked radio button */
.truevo-radio-button-div .truevo-select-card[checked="true"],
.truevo-radio-button-div .truevo-select-card[selected="true"] {
box-shadow: 0 0 0 1px #fc9d44 !important;
background: #fc9d44 !important;
border: 4px solid #000 !important;
}

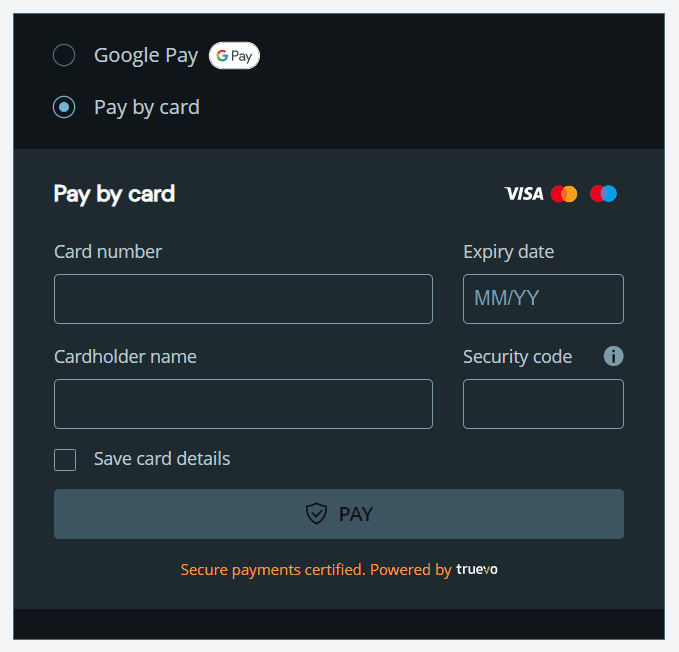
Footer
The border line and text style of the footer can be customised.
.truevo-footer-div {
border-top: 2px solid #a6c54c !important;
color: #fc9d44 !important;
font-size: 12px !important;
}

With tokenisation
Card
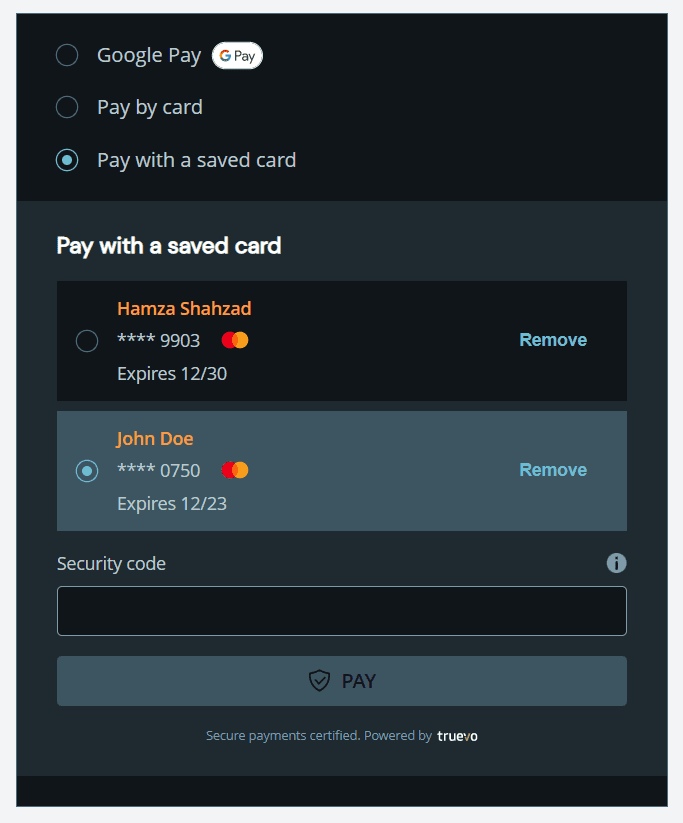
Payment Widget card with cards already saved.

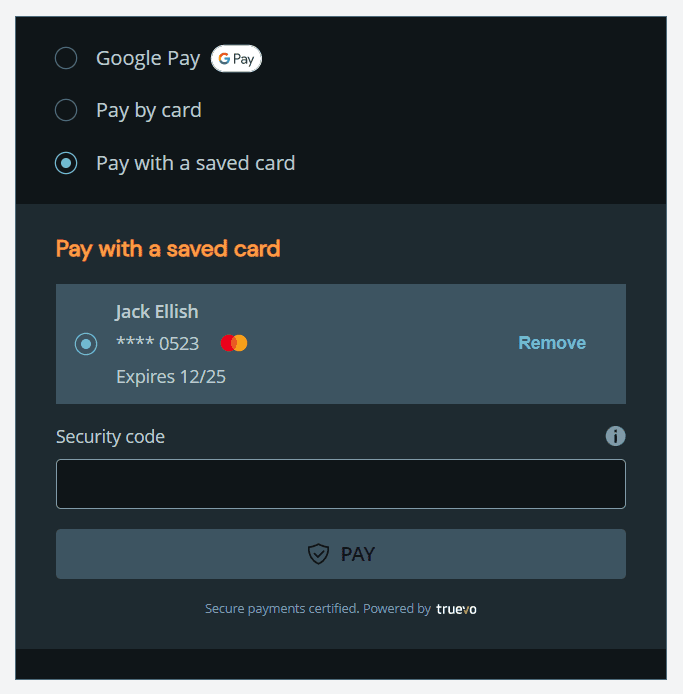
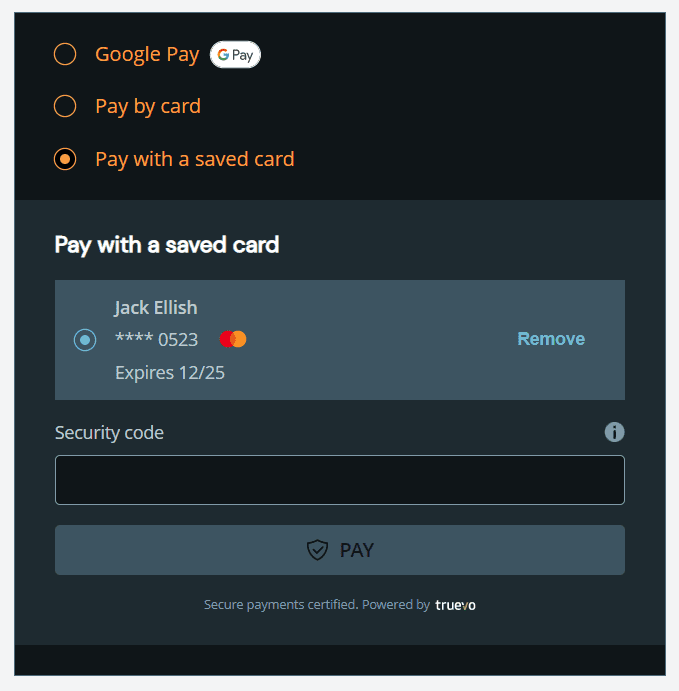
"Pay with a saved card" heading
- The heading text colour and font can be customised.
- The border line colour and size can also be customised.
.truevo-saved-cards-container > .truevo-saved-cards-title-div {
color: #fc9d44 !important;
font-size: 18px !important;
}

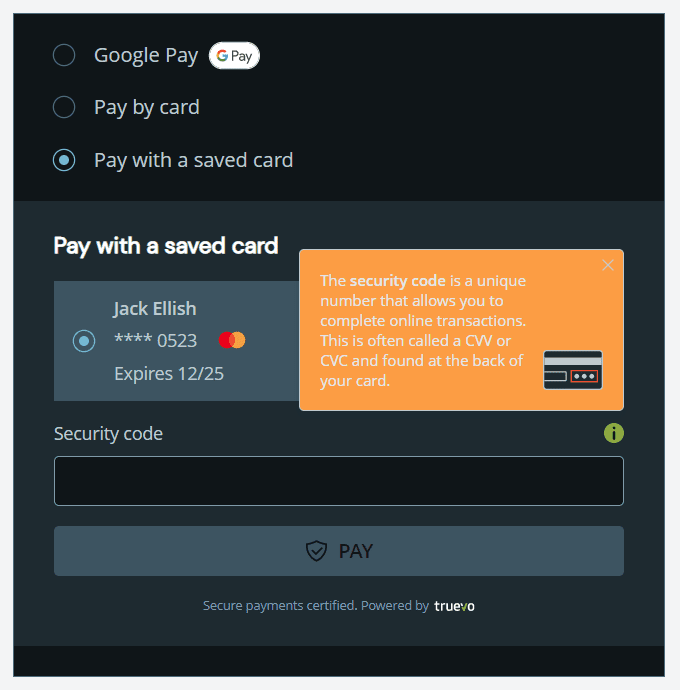
Tooltip
The tooltip background and text colour can be customised.
.truevo-default-ip-label.truevo-security-label-div
> .truevo-card-cvc-img-div
> .cvv-info {
background: #fc9d44 !important;
color: #fff !important;
}

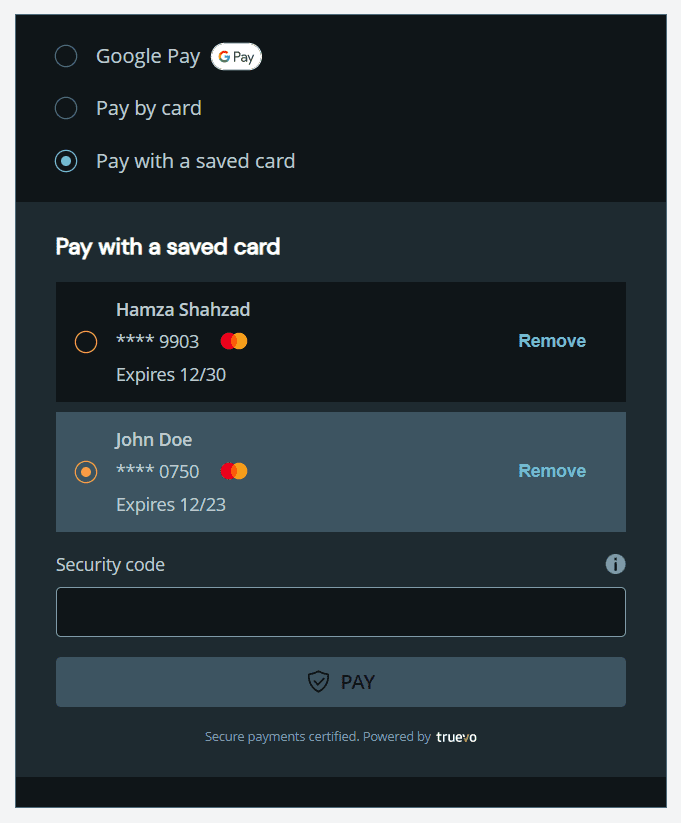
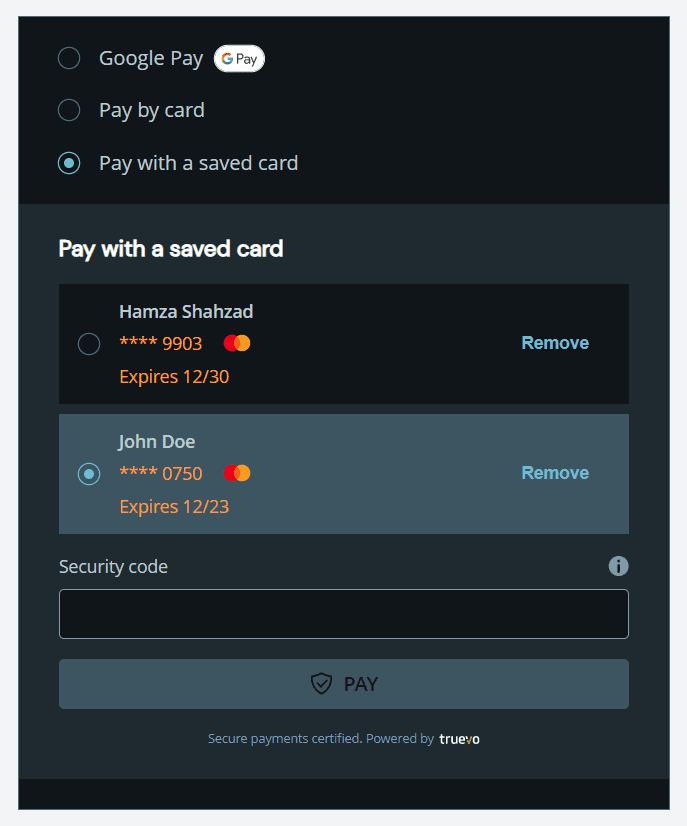
Saved card selector
The saved card selector colour can be customised.
/* Checked radio button */
.truevo-saved-cards-container
> .truevo-each-card
> .truevo-radio-button-div
> .truevo-select-card[checked="true"] {
box-shadow: 0 0 0 1px #fc9d44 !important;
background: #fc9d44 !important;
}
/* Unchecked radio button */
span.truevo-default-radio.truevo-select-card {
box-shadow: 0 0 0 1px #fc9d44 !important;
}

Cardholder name
The cardholder name colour and text size can be changed.
.truevo-saved-cards-container
> .truevo-each-card
> .truevo-card-details
> .truevo-card-details-div
> .truevo-card-name {
color: #fc9d44 !important;
font-size: 14px !important;
}

Card details
The card details colour and text size can be changed.
.truevo-saved-cards-container
> .truevo-each-card
> .truevo-card-details
> .truevo-card-details-div {
color: #fc9d44 !important;
font-size: 14px !important;
}

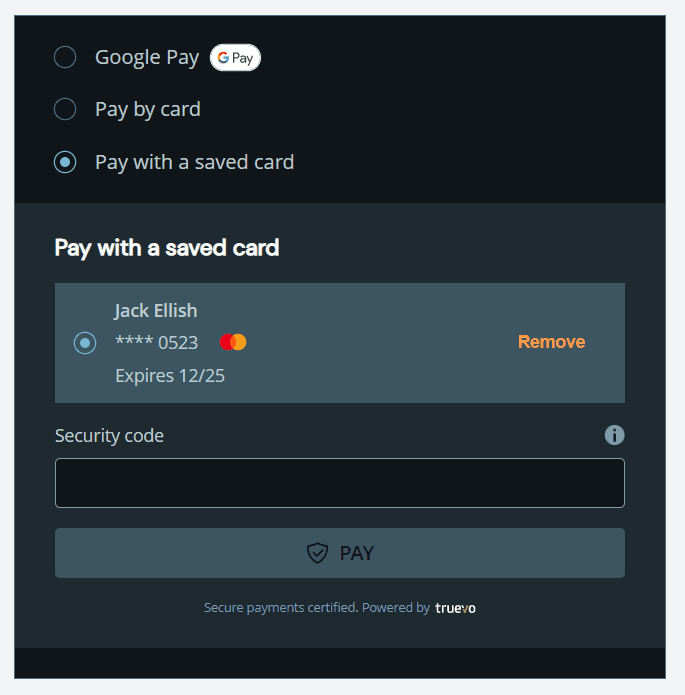
"Remove" button
The saved card’s “Remove” button can be customised.
.truevo-saved-cards-container
> .truevo-each-card
> .truevo-card-details
> .truevo-each-card-button-div
> button {
color: #fc9d44 !important;
}

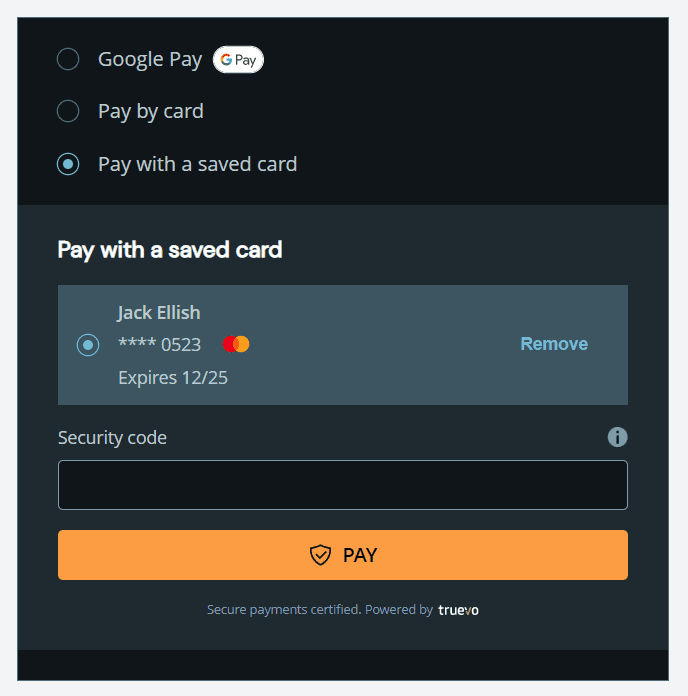
Active "Pay" button
The “Pay” button can be customised when it’s in active state.
.truevo-default-btn.truevo-pay-btn {
background: #fc9d44 !important;
color: #000 !important;
}

Container payment selector
The text size and colour of the payment method selector radio button and label can be customised.
/* Label */
.contained-theme-radio-container .contained-theme-radio-div > span {
color: #fc9d44 !important;
font-size: 16px !important;
}
/* Unchecked radio button */
.contained-theme-radio-div span.truevo-select-card {
box-shadow: 0 0 0 1px #fc9d44 !important;
}
/* Checked radio button */
.contained-theme-radio-div span .truevo-select-card[checked="true"],
.contained-theme-radio-div span.truevo-select-card[selected="true"] {
box-shadow: 0 0 0 1px #fc9d44 !important;
background: #fc9d44 !important;
border: 4px solid #000 !important;
}

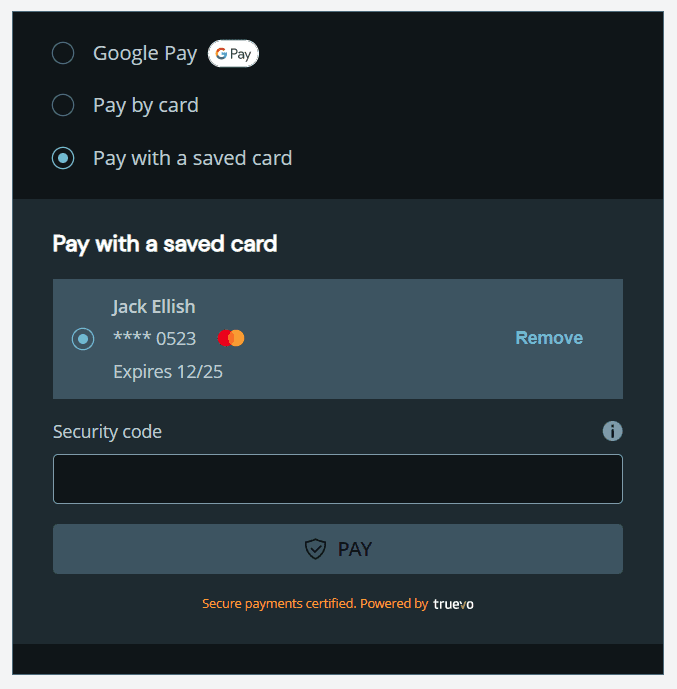
Footer
The border line and text style of the footer can be customised.
.truevo-footer-div {
border-top: 2px solid #a6c54c !important;
color: #fc9d44 !important;
}

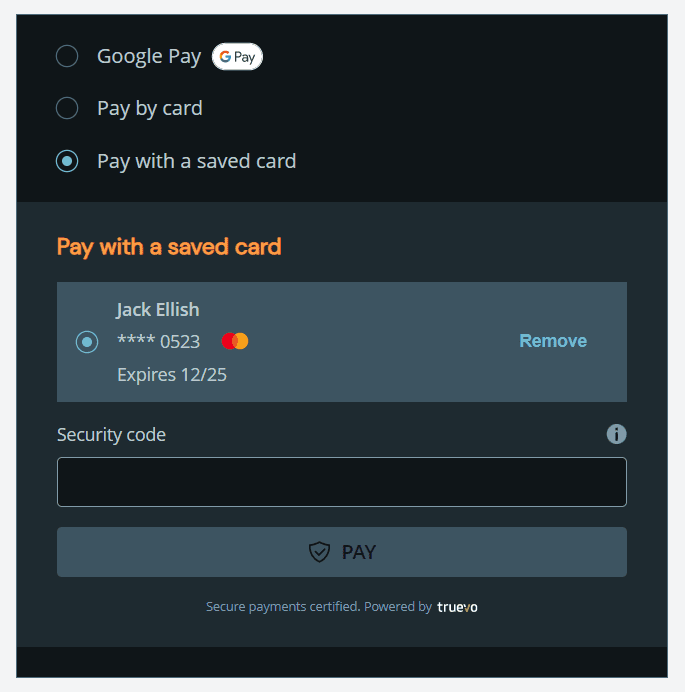
"Pay with a saved card" heading
The “Pay with a saved card” heading and text size can be customised.
.truevo-saved-cards-container > .truevo-saved-cards-title-div {
color: #fc9d44 !important;
font-size: 18px !important;
}

Messages
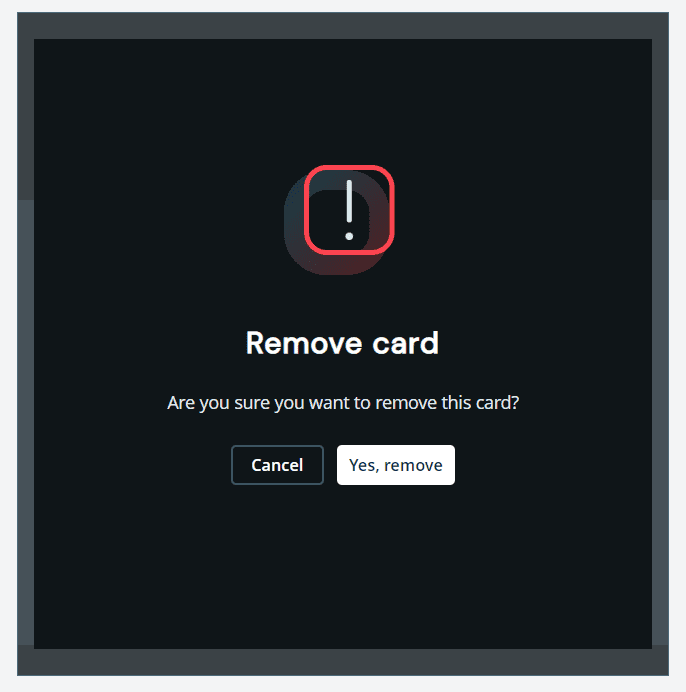
"Remove card" confirmation
The “Remove card” confirmation message is displayed when a customer selects the “Remove” button.

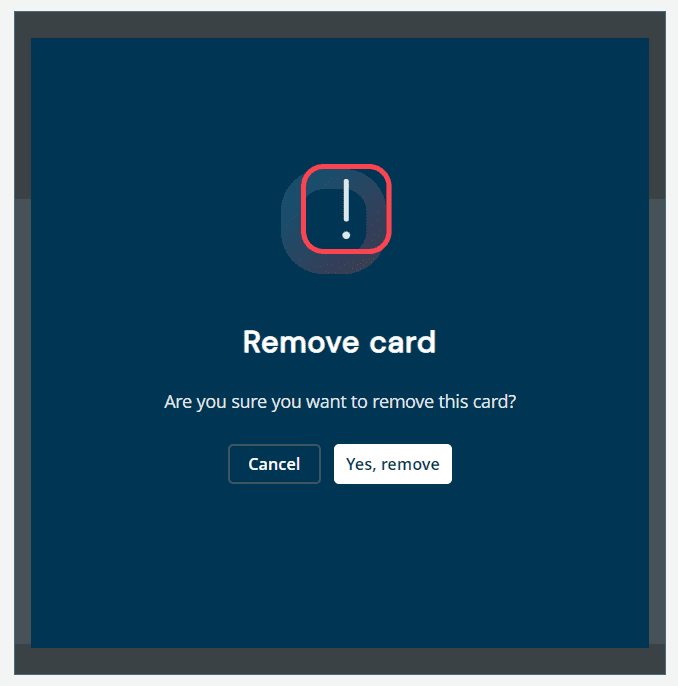
Background
The confirmation message background colour can be customised.
.truevo-modal-block {
background: #003654 !important;
}

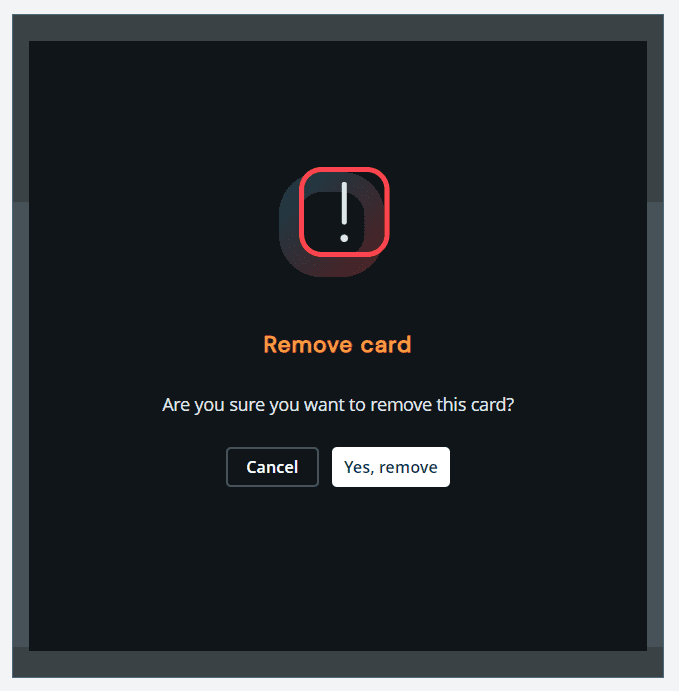
Heading
The heading colour and size can be customised.
.truevo-card-header {
color: #fc9d44 !important;
font-size: 18px !important;
}

Descriptor text
The descriptor text colour and size can be customised.
.truevo-info-text {
color: #fc9d44 !important;
font-size: 13px !important;
}

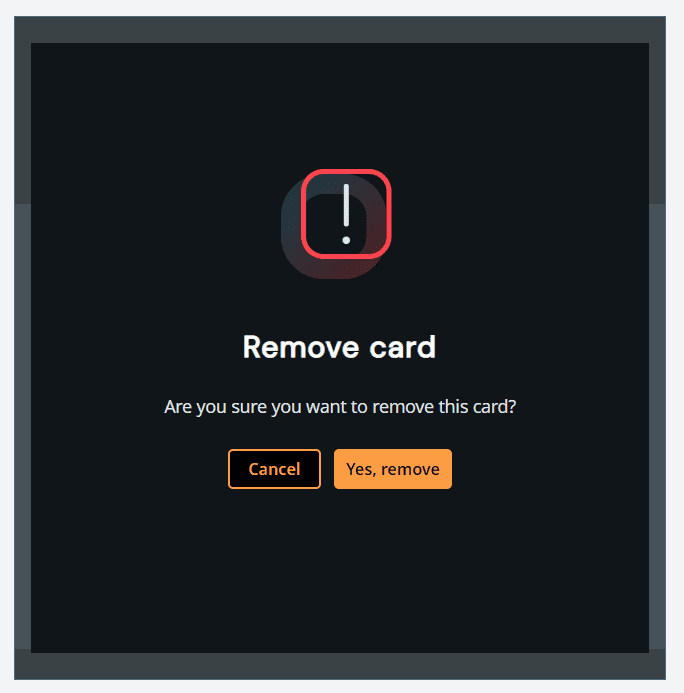
Buttons
The button colours can be customised.
/* card buttons color */
/* Confirm button */
.truevo-btn-modal-remove__popup {
background: #fc9d44 !important;
color: #000 !important;
}
/* Cancel button */
.truevo-btn-modal-cancel__popup {
background: #000 !important;
color: #fc9d44 !important;
border-color: #fc9d44 !important;
}

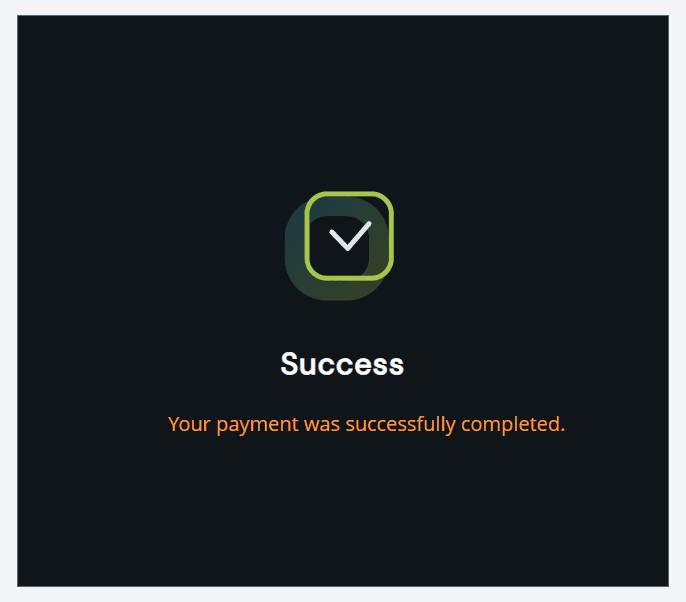
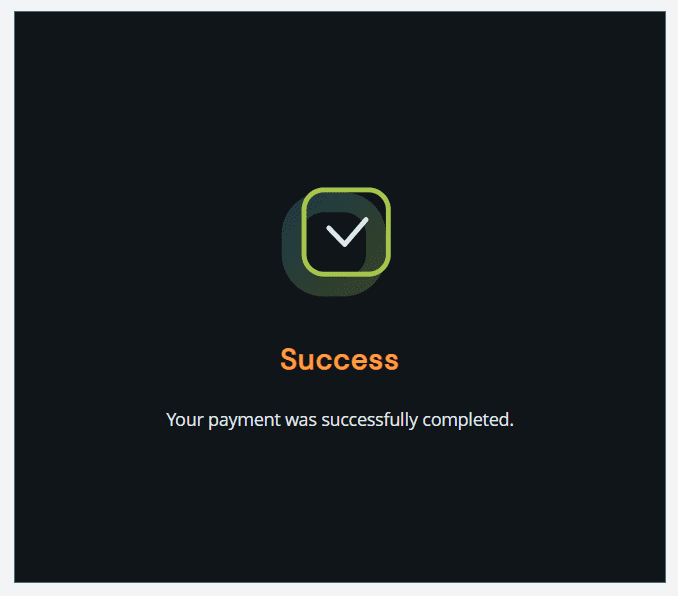
"Success" heading
The heading colour of the “Success” or “Rejected” message can be customised.
#truevo_form_container
> .truevo-card-result-div
> .truevo-card-result-div-title {
color: #fc9d44 !important;
font-size: 23px !important;
}

"Success" descriptor text
The descriptor text colour of the “Success” or “Rejected” message can be customised.
#truevo_form_container
> .truevo-card-result-div
> .truevo-card-result-div-description {
color: #fc9d44 !important;
font-size: 16px !important;
}